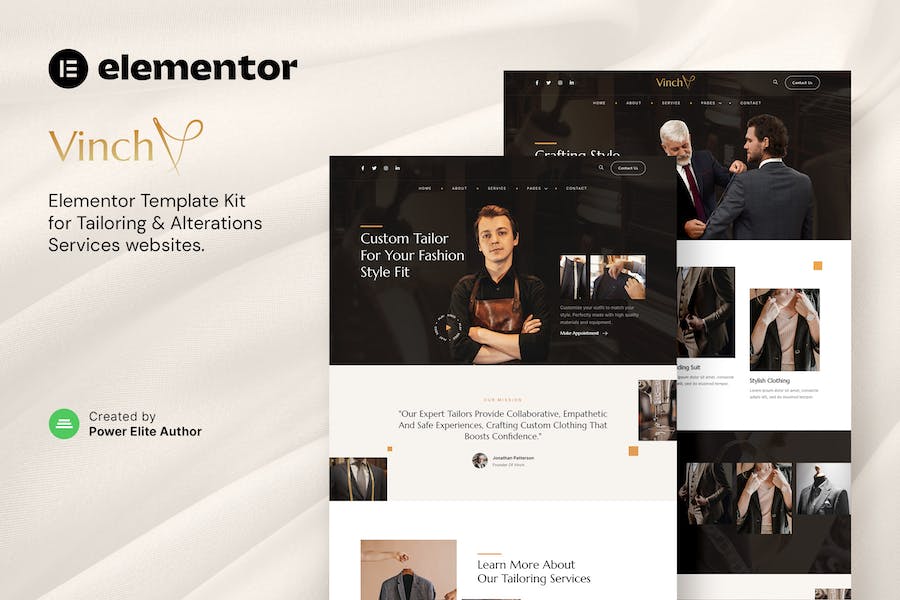
Vinch is a modern and clean Elementor Template Kit that is perfect for those
who want to create a professional-looking website for tailor, professional,
fashion, service, style, garments, alteration, or any other fashion related
business. This kit has a beautiful and unique design with a 100% responsive
layout, retina-ready, and very easy to customize because using Elementor so
you don’t need a single line of coding!
This template kit includes stunning carefully crafted 13+ stunning templates,
so you can build your professional-looking company business website just a
click away.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 13+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About
- Service
- Pricing
- Faq
- Blog
- Single Post
- 404 Page
- Contact
- Header
- Footer
- MetForm Appointment
- Global Theme Style
Required Plugin:
- Elementor
- Jeg Elementor Kit
- MetForm
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
How to setup header in Jeg Elementor Kit plugin
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
https://elements.envato.com/collections/BWH2XNJMSV



















Reviews
Clear filtersThere are no reviews yet.